Màu sắc là thứ không thể thiếu trong việc thiết kế website. Việc lựa chọn màu sắc hài hoà để thể hiện tính nhất quán cho website là điều quan trong nhất để giúp cho trang web thu hút và tác động lên nhiều cảm xúc, hành động với người dùng. Vậy làm sao để phối màu trong website một cách hiệu quả? Cùng DNCLOUD tìm hiểu chi tiết về nghệ thuật phối màu website nhé.
Nội dung
Tầm quan trong của màu sắc trong thiết kế
Khi chúng ta xem một bản thiết kế, thứ đầu tiên ta nhìn thấy là màu sắc của thiết kế ấy. Với website cũng vậy, màu sắc cũng chính là yếu tố tiên quyết giúp cho trang web của bạn tạo ấn tượng và thu hút đến người dùng.
Màu sắc sử dụng một cách nhất quán và xuyên suốt sẽ ghi lại dấu ấn trong tâm trí đến với khách hàng, từ đó có thể tạo ấn tượng riêng và nhận biết thương hiệu dễ dàng hơn. Việc phối màu tốt trong thiết kế website có thể tạo ra cảm xúc và kích thích người dùng ở lại lâu trên website, phấn khích và tăng cao hiệu suất mua hàng hơn.
5 Cách phối màu cơ bản trong thiết kế website
Có rất nhiều phối màu trong thiết kế web. DNCLOUD sẽ gợi ý cho các bạn những nguyên tắc phối màu cơ bản nhất. Khi nắm được các nguyên lý này, mỗi nhà thiết kế sẽ dựa vào kỹ năng, trực giác và kiến thức của mình để tạo ra các trang web có dấu ấn thông qua màu sắc
Phối màu đơn sắc

Phối màu đơn sắc (Monochromatic)
Phối màu đơn sắc (Monochromatic) là sử dụng một màu chủ đạo hoặc có thể dùng các sắc độ khác nhau của cùng trong một màu. Kiểu phối này thường không quá phức tạp và tạo cho người nhìn cảm giác dễ chịu. Với kiểu phối màu này thường dành cho các thương hiệu theo phong cách tối giản, sự đơn giản này sẽ giúp khách hàng tập trung hơn vào sản phẩm/ dịch vụ doanh nghiệp mà không bị xao lãng với nhiều tác nhân khác.
Tuy nhiên, vì sự đơn giản quá sẽ khiến trang web của bạn có hơi đơn điệu, bạn sẽ gặp khó khăn trong việc tập trung một số chi tiết cần thiết cho website của mình.
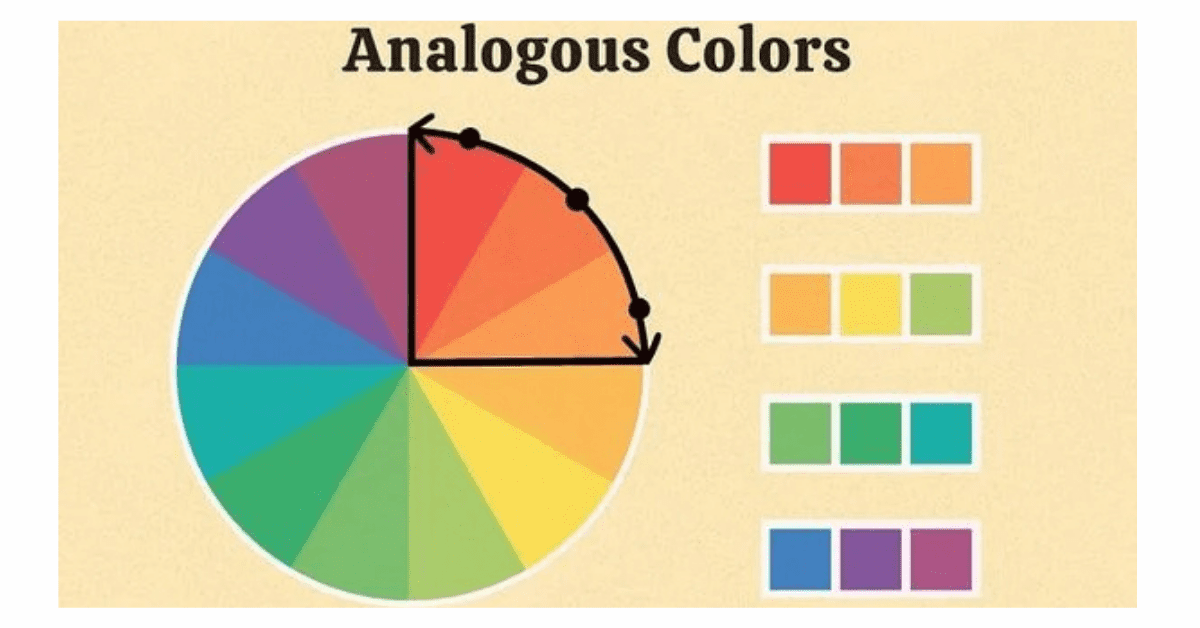
Phối màu tương đồng
Màu tương đồng (Analogous) thường sử dụng 3 màu kết hợp với những màu kế bên nó trong bánh xe màu, qua đó tạo nên những phối màu nhã nhặn và thu hút. Khi sử dụng cách phối màu tương đồng này bạn có thể phân biệt các thành phần website rõ ràng hơn.

Phối màu tương đồng (Analogous)
Các nhà thiết kế sẽ chọn ra màu chủ đạo, đây sẽ là màu được sử dụng nhiều nhất và các màu khác sẽ bổ trợ cho màu chủ đạo này. Sau đó, nhà thiết kế chọn màu thứ hai cho việc phân biệt nội dung quan trọng của website với các thành phần khác. Và màu thứ ba thông thường sẽ là màu đại diện chon những chi tiết trên trang web.
Phối màu đối xứng (Complementary)
Nhà thiết kế sẽ sử dụng bánh xe màu sắc sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên màu sắc năng động, mạnh mẽ và tràn trề năng lượng. Kiểu phối màu thường được ưa chuộng để làm chi tiết quan trọng trong sản phẩm bởi tính mạnh mẽ và tạo ấn tượng tốt đến người dùng.

Phối màu đối xứng (Complementary)
Lưu ý nhỏ đối với cách phối màu này sẽ không hoàn toàn phù hợp cho doanh nghiệp đang hướng tới những sản phẩm mang tính nhẹ nhàng và thư giãn.
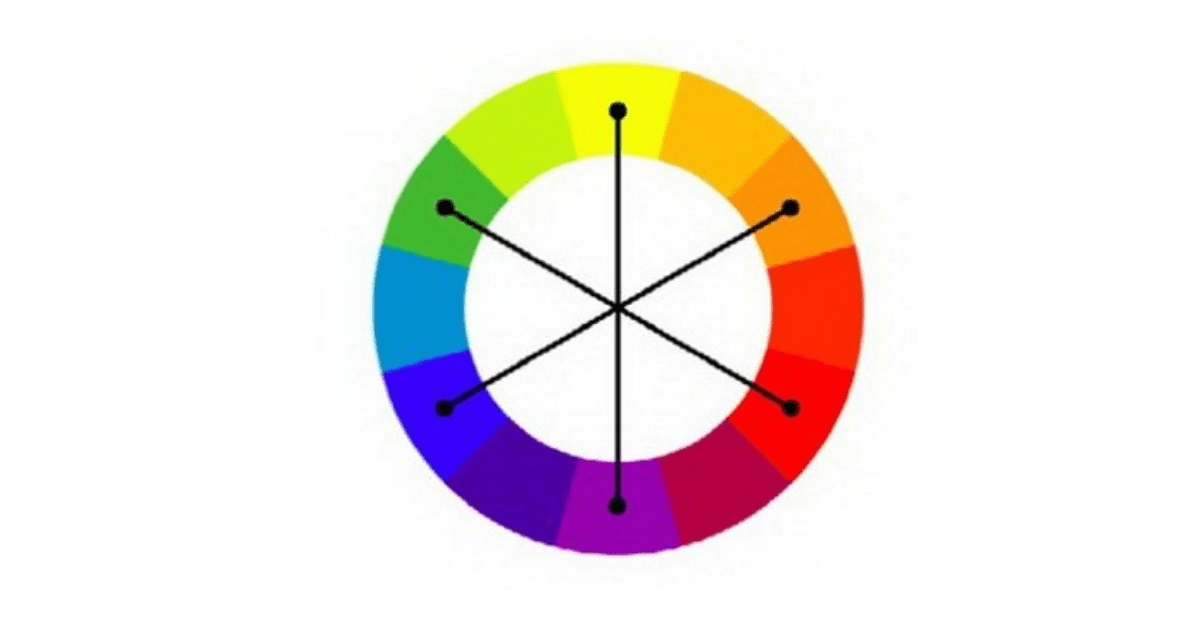
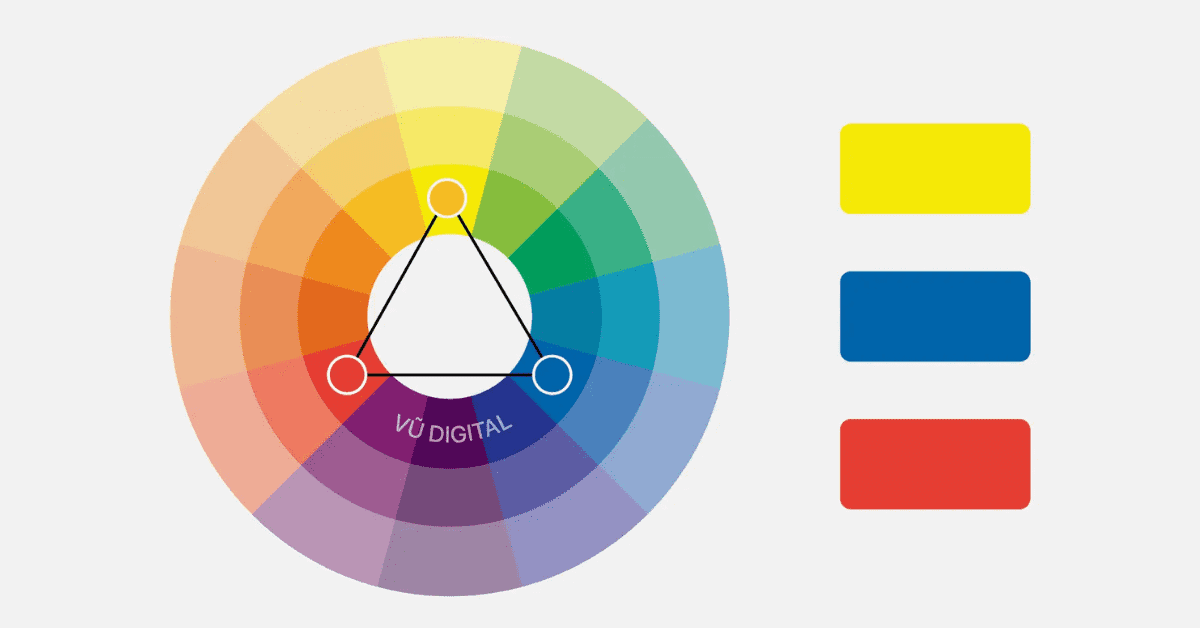
Phối màu bộ ba (Triadic)
Đây là cách phối màu an toàn nhất trong những cách phối màu cơ bản. Với phối màu này bạn chọn ra một màu chủ đạo, sau đó sử dụng tam giác cân để tìm ra 2 màu phụ bổ sung cho nhau vào tạo nên trạng thái cân bằng. Cách phối màu này gây thu hút mạnh mẽ đến người dùng.

Phối màu bộ ba (Triadic)
Cũng chính vì thế, với ba màu nằm pử ba góc khác nhau trên bánh xe màu sẽ khó sử dụng khi bạn muốn tạo điểm nhấn cho sản phẩm của mình. Mặc dù vậy, các nhà thiết kế rất thích cách phối màu website này vì chúng cho sản phẩm nhận được nhiều phản hồi tốt từ người sử dụng vì sự cân bằng và hài hoà.
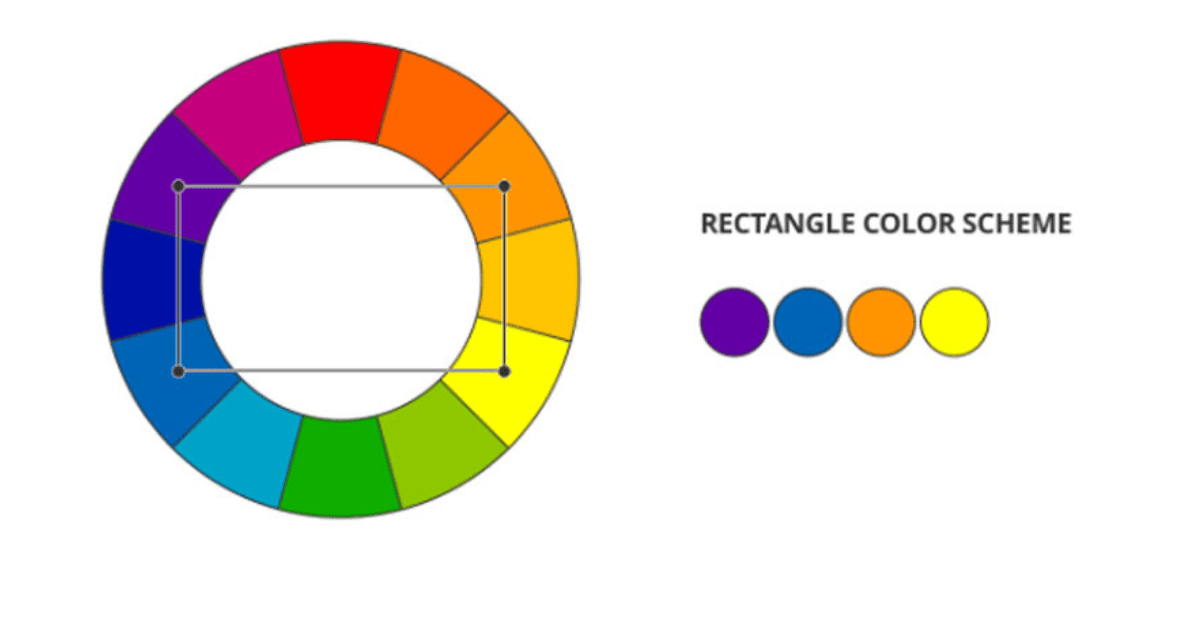
Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Phối màu bộ bốn này thường rất phức tạp, đòi hỏi các nhà thiết kế phải bỏ nhiều thời gian mày mò và lựa chọn. Nhưng nếu bạn biết vận dụng cách thiết kế này trong thiết kế nội thất sẽ tạo nên cảm giác ấm áp và sang trọng.

Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Đặc điểm phối màu bổ túc bộ bốn:
- Là kiểu phối màu có tương phản cao, tạo sự thu hút đến người xem.
- Ba màu kết hợp trong màu bổ túc bộ bốn thường có độ bão hoà cao. Vì vậy, bạn nên cân nhắc trước khi sử dụng kiểu phối màu này để tránh gây rối mắt.
- Kiểu phối màu này phù hợp cho nhiều mục đích thiết kế khác nhau từ trang trí nội thất đến thiết kế đồ hoạ.
Những tông màu chính thường dùng khi thiết kế website
Theo nguyên cứu, màu sắc là yếu tố quan trọng trong việc Marketing. Sau đây là những tông màu chính mà bạn cần biết về màu sắc và tác động đến tâm lý người xem.
- Màu đỏ: Thể hiện tốc độ, năng lượng và đam mê. Màu đỏ thường được sử dụng trong các lĩnh vực nhà hàng hay đồ ăn nhanh – khiến bạn cảm thấy nôn nao, và ăn nó thật nhanh chóng như KFC, Lotteria, McDonal,…
- Màu cam: Lạc quan và hạnh phúc. Đây là màu sắc được coi là “vui nhộn” và sử dụng để người dùng cảm nhận được năng lượng tích cực và hào hứng.
- Màu vàng: Sự ấm áp, vui vẻ, tích cực. Đây là màu phù hợp nhất cho các doanh nghiệp làm về lĩnh vực cung cấp dịch vụ.
- Màu xanh lá cây: Thiên nhiên và sức khoẻ. Nếu bạn đang thiết kế thương hiệu về ngành môi trường, lành mạnh thì đây là màu sắc phù hợp nhất,
- Màu xanh lam: Đại diện cho sự tin tưởng, đây cũng là màu ưu thích nhất trong thiết kế website.
- Màu tím: Sáng tạo, thông thái, tự tin. Đây là màu độc đáo, mạnh mẽ để sử dụng vì nó đòi hỏi sự chú ý và nổi bật.
- Màu hồng: Sáng tạo, ngọt ngào. Màu hồng sẽ rất phù hợp cho các lĩnh vực làm đẹp, ngành liên quan đến phụ nữ và trẻ em.
- Màu nâu: Lành mạnh, trung thực, ấm áp. Màu nâu thường phù hợp với những thiết kế truyền thống vì tính cổ điển, phù hợp các chất liệu gốm sứ hay concept vintage làm chủ đạo.
- Màu đen: Huyền bí, tối giản, hiện đại. Nhiều thương hiệu mỹ phẩm, quần áo đều lấy màu này làm chủ đạo thể hiện tính sang trọng và cao cấp.
- Màu trắng: Thanh thuần, tinh khiết, minh bạch. Màu trắng thường sẽ sử dụng kết hợp với các màu khác trong thiết kế hoặc dùng trong màu nền hay như một màu nhấn.
- Màu xám: Chín chắn, uy quyền, sang trọng. Nếu bạn đang xây dựng thương hiệu trang trọng thì màu xám là một sự lựa chọn tuyệt vời.
Những lưu ý khi phối màu website
Nguyên cứu màu sắc tác động lên tâm lý
Nguyên tắc phối màu trong thiết kế website dựa vào việc tác động tâm lý người dùng. Và đây cũng là xu hướng nhiều nhà thiết kế web đang chú trọng đến. Màu sắc ảnh hưởng rất nhiều đến cảm xúc người dùng. Tâm lý học màu sắc là kiến thức hữu ích mà các nhà thiết kế website cần chú trọng đến. Cảm giác hào hứng hay chán nản của người dùng đều phụ thuộc vào màu sắc khi bạn lựa chọn thiết kế web.
Tận dụng yếu tố tương phản
Khi bạn sử dụng màu sắc không tốt sẽ ảnh hưởng tích cực và tỷ lệ quay lại của người dùng website. Người dùng không có ấn tượng tốt từ cái nhìn đầu tiên sẽ rất khó tiếp cận thông tin mà bạn truyền tải. Một trong những mẹo quan trọng để gây ấn tượng chính là tận dụng sự tương phản.
Sự tương phản về màu sắc sẽ làm hai màu nổi bật với nhau, người xem sẽ phân biệt nội dung giữa hai màu sắc nổi bật một cách dễ dàng. Ví dụ sử dụng màu xanh biển và màu vàng mang đến độ tương phản rất cao.
Cách sử dụng màu tương phản này cần nên cẩn trọng để 2 gam màu quá chói lọi, gây khó chịu cho người xem. Chúng có thể tạo nên phản ứng về màu sắc nhưng tiêu cực với thương hiệu. Khi chọn 2 màu sắc tương phản nên chú trọng chọn ở bánh xe màu sắc. Nếu bạn muốn sự kết hợp sáng tạo thì nên hiểu thật rõ về màu sắc.
Không nên dùng quá nhiều màu sắc
Nguyên tắc quan trọng trong thiết kế mà bạn cần biết là số lượng màu sắc. Bạn nên sử dụng 3 màu trở lại (màu thứ 4 thì nên sử dụng làm chi tiết trang trí). Việc chọn quá nhiều màu, sẽ khiến màu sắc trở nên lộn xộn, gây rối thị giác. Với những website có quá nhiều màu thưởng tỉ lệ chuyển đổi rất thấp.
Xem thêm: Thiết kế website chuẩn SEO là gì?Cách để tối ưu SEO website
Lời kết
Những gợi ý về cách phối màu cho website này hy vọng giúp bạn thiết kế website hiệu quả hơn và nhưng lưu ý trong việc chọn màu sắc thiết kế. Nếu bạn thấy hữu ích hãy chia sẻ đến nhiều người biết hơn nhé! Chúc bạn thành công.

