Trong thời đại 4.0 hiện nay, việc mua sắm online ngày càng nhiều. Vì thế, việc thiết kế website responsive là ưu tiên hàng đầu trong lập trình website. Tuy như vậy ,nhưng hầu hết mọi người đều chưa biết quá nhiều về công nghệ này đặc biệt là những doanh nghiệp không hiểu nhiều về công nghệ. Website mà không có công nghệ responsive sẽ ảnh hưởng rất nhiều đến trải nghiệm người dùng. Hãy cùng DNCLOUD tìm hiểu thêm về responsive là gì? Lợi ích khi thiết kế responsive dưới đây nhé!
Nội dung
Responsive là gì?
Trong thiết kế website, Responsive là tính năng thiết kế trang web sao cho tương thích mới mọi kích thước thiết bị khác nhau như laptop, điện thoại di động, tablet,… Chính nhờ đó, website sẽ hiển thị các bố cục và tự động thay đổi sao cho vừa in với màn hình của từng thiết bị. Responsive đã được đánh giá quan trọng về chất lượng tính chuyên nghiệp website.

Khái niệm responsive
Trải nghiệm người dùng ngày càng cao mà bất kỳ một doanh nghiệp nào cũng mong muốn khách hàng của mình hài lòng. Google đã đưa ra tiêu chí đánh giá Responsive là một trong những yếu tố xem xét website của bạn đã chuẩn SEO và nó sẽ ảnh hưởng trực tiếp đến kết quả và tăng thứ hạng website trong trang tìm kiếm.
Xem thêm: Thiết kế web chuẩn SEO là gì? Cách để tối ưu SEO website
Lợi ích khi thiết kế website responsive

responsive web là tăng khả năng cơ hội tiếp cận và giữ chân khách hàng tiềm năng, từ đó tăng lượt chuyển đổi và cuối cùng là tăng doanh số bán hàng.
Trước khi Responsive được ra mắt và được áp dụng phổ biến trong website. Hầu hết các website đều thiết kế theo tỉ lệ của máy tính. Vì thế, nếu người dùng truy cập vào thiết bị như máy tính bảng hay điện thoại di động sẽ không thấy hết được nội dung và phải di chuyển, phóng to – thu nhỏ để xem được toàn bộ mà nội dung truyển tải.
Một số trang đã đưa ra cách giải quyết sử dụng 2 phiên bản riêng cho máy tính và điện thoại. Tuy nhiên, việc sử dụng đồng thởi hai phiên bản sẽ tốn rất nhiều chi phí duy trì. Không những thế, việc này sẽ làm phân tán khả năng truy cập và lượt tiếp cận website thông qua các công cụ tìm kiếm. Do đó, việc sử dụng responsive là biện pháp tốt nhất trong hiện tại để khắc phục những vấn đề trên.
Sự thay đổi đầu tiên mà bạn nhận được khi responsive web là tăng khả năng cơ hội tiếp cận và giữ chân khách hàng tiềm năng, từ đó tăng lượt chuyển đổi và cuối cùng là tăng doanh số bán hàng. Thêm vào đó, sự linh hoạt mà vẫn nhất quán sẽ giúp trải nghiệm khách hàng tốt hơn và cải thiện SEO cho website. Ngoài ra, bạn sử dụng responsive sẽ tối ưu hoá được thời gian, cải tạo, công sức và chi phí khi chỉ cần cập nhật trên 1 phiên bản. Bạn nên đầu tư vào thiết kế responsive ngay từ bây giờ để đi trước đối thủ và dẫn đầu thị trường.
Ưu và nhược điểm của responsive
Ưu điểm
- Giúp tăng trải nghiệm người dùng, thuận tiện trên mọi thiết bị
- Tăng khả năng tiếp cận và giữ chân khách hàng tiềm năng
- Thay đổi nhanh chóng và quản lý dễ dàng nội dung và giao diện khi cần thiết.
- Tiết kiệm chi phí khi chỉ cần sử dụng 1 phiên bản duy nhất
- Cải thiện SEO website
Nhược điểm
- Đòi hỏi phải có người chuyên môn trong code cao trong việc thiết kế và phát triển.
- Dễ ảnh hưởng đến SEO nếu như phát triển bị sai cách.
Các kiểu responsive website thường gặp
- Responsive website design: Đây là kiểu phổ biến nhất hiện nay, các lập trình viên sẽ dụng CSS media query để điểu chỉnh nội dung và bố cục tuỳ theo kích cỡ của màn hình thiết bị.
- Adaptive website design: Đối với công nghệ này được sử dụng các khung CSS khác nhau để hiển thị website trên màn hình các thiết bị khác nhau.
- Separate mobile website: Separate mobile website sẽ xây dựng cho bạn một phiên bản website riêng cho thiết bị di động.
Các quy tắc đảm bảo khi thiết kế responsive
Phân tích hành vi của khách hàng
Để xây dựng một thiết kế website với nội dung phù hợp với của mỗi doanh nghiệp. Điều đầu tiên, bạn cần nên phân tích hành vi của khách hàng, từ đó bạn sẽ đưa ra các thông tin như:
- Thiết bị nào được sử dụng nhiều nhất?
- Hành vi nào được khách hàng sử dụng khi truy cập website (như phóng to, thu nhỏ,…)?
- Tỷ lệ chuyển đổi của thiết bị di động
- Những vấn đề mua hàng khi sử dụng thiết bị đó
Từ những vấn đề đó, bạn sẽ biết cách làm sao để điều chỉnh và tối ưu website cho phù hợp với hành vi mua hàng của khách hàng. Hoặc bạn có thể sử dụng công cụ Google Analytics, Google Tag Manager để phân tích hành vi trên website hay thiết bị di động, tỉ lệ hoạt động, tỉ lệ thoát trang,… khi họ truy cập vào website. Từ đó, bạn có thể nhận định được khách hàng cần gì và giúp xây dựng website dễ dàng hơn.
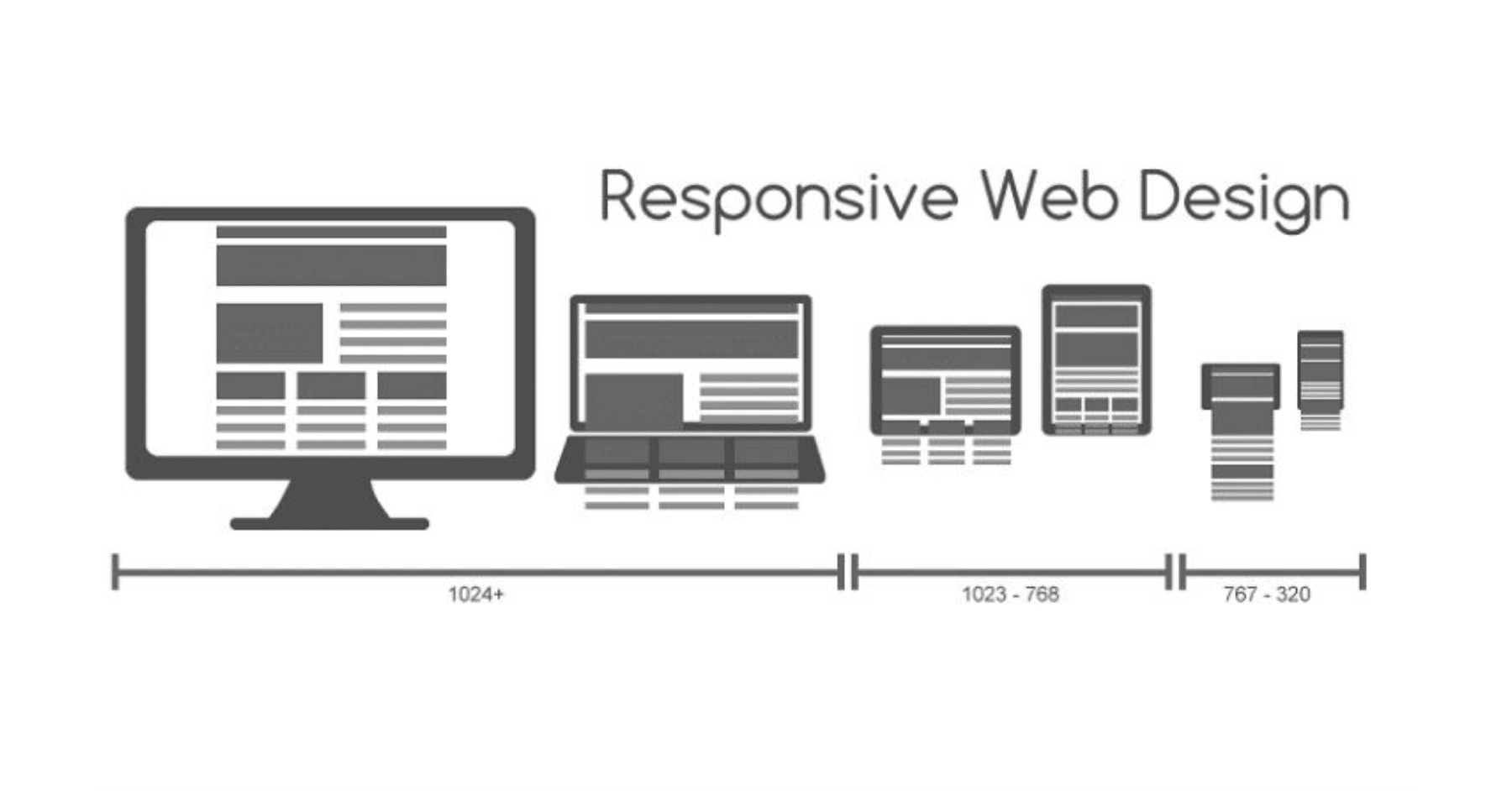
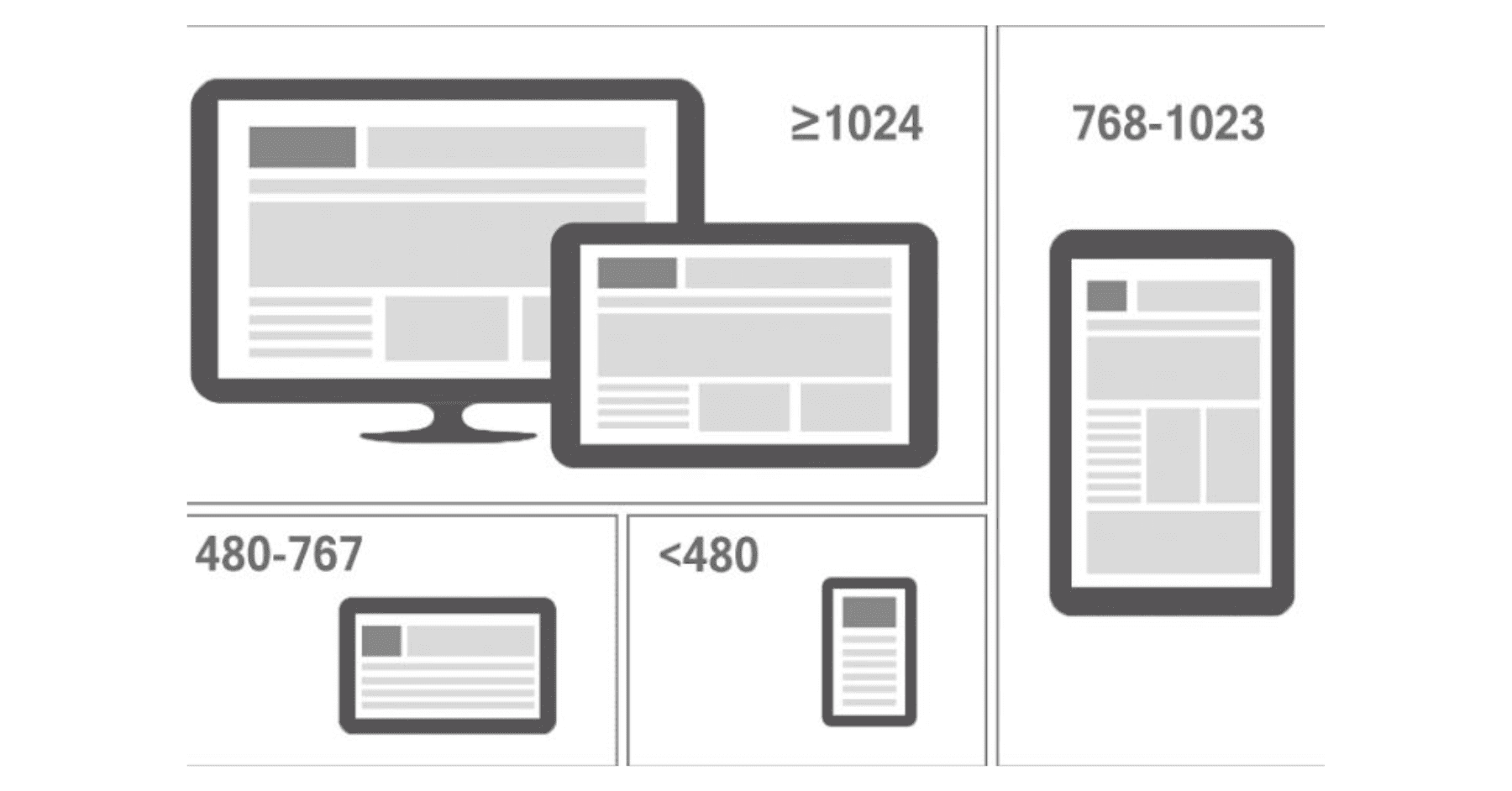
Chọn kích thước phù hợp với màn hình sử dụng
Để hiểu rõ hơn về cách thức hoạt động của thiết kế website responsive, ta cùng phân tích cách thức của một website trên các màn hình phổ biến như hiện nay
Độ phân giải của máy tính:
- 1366 × 768
- 1920 × 1080
- 1440 × 900
- 1600 × 900
- 1280 × 800
- 1280 × 1024

kích thước website
Độ phân giải của thiết bị di đông:
- 360 × 640
- 375 × 667
- 720 × 1280
- 320 × 568
- 414 × 736
- 320 × 534
Độ phân giải của tablet:
- 768 × 1024
- 1280 × 800
- 600 × 1024
- 601 × 962
- 800 × 1280
- 1024 × 600

kích thước mobile
Nên tập trung vào thiết bị di động trước máy tính

Nên thiết kế với giao diện di động trước để đảm bảo trải nghiệm người dùng tốt nhất
Đây cũng là lỗi mà các doanh nghiệp hay mắc phải khi bắt đầu thiết kế cho máy tính trước. Điều này sẽ gây khó khăn khi chỉnh lại cho tương thích với màn hình nhỏ hơn. Thay vào đó, bạn nên thiết kế với giao diện di động trước để đảm bảo trải nghiệm người dùng tốt nhất, sau đó mới cài đặt tương thích cho màn hình máy tính, laptop.
Thiết kế nút call to action hợp lý
Nút call to action (CTA) là phần tử quan trọng đối với trang web, nó đóng vai trò trong việc điều hướng các trang chuyển đổi khách hàng. Vì thế, bạn cần nên thiết kế nút này một cách hợp lý, đảm bảo kích thước vừa đủ lớn và tương thích với nhiều thiết bị
Tối ưu độ phân giải của ảnh
Nếu website của bạn không được phân giải ảnh sẽ dẫn đến tình trạng bị chậm ảnh hưởng đến trải nghiệm khách hàng. Vì thế, muốn website hoạt động tốt bạn cần có sự linh hoạt trong việc điểu chỉnh độ phân giải của ảnh. Để tránh tình trạng website bị châm giật load và cần lưu ý ảnh phải tương thích với mọi thiết bị.
Kiểm tra kỹ trước khi đưa vào vận hành
Trước khi bạn đưa website vào vận hành, bạn cần tiến hành trải nghiệm web trên mọi trình duyệt, các hệ điều hành khác nhau. Để đảm rằng tính năng responsive hoạt động tốt, và phát hiện những lỗi cần cải thiện của website responvie và khắc phục nó.
Cách bước thiết kế chuẩn responsive
Dưới đây là những bước cơ bản bạn có thể thiết kế web responsive:
Khai báo thẻ Meta viewport
Meta viewport là điều kiện bắt buộc cho các thiết kế web responsive. Thẻ này sẽ thiết lập cách hiển thị tương ứng với kích thước màn hình của các thiết bị khác nhau trên các hệ điều hành khác nhau. Bạn cần khai báo thẻ này ở phần head của website với các giá trị phù hợp với nhu cầu thiết kế.
Viết CSS tương ứng cho từng giao diện thiết bị
Sau khi đã khai báo thẻ Meta viewprt, bạn sẽ tiến hành viết CSS cho từng loại thiết bị khác nhau. Về việc tối ưu thiết bị mất bao nhiêu thời gian cần phụ thuộc rất nhiều vào người lập trình của bạn, tuy nhiên không phải thiết bị nào cũng tối ưu được, bởi vì thế cần rất nhiều thời gian nên thường các công ty thiết kế website chỉ code một số thiết bị phổ biến.
Bạn cũng có thể sử dụng media query để áp ụng thuộc tính CSS khác nhau cho từng kích thước màn hình.
Kiểm tra responsive có chuẩn chưa?
Sau khi hoàn thành các bước tối ưu responsive website, bạn nên kiểm tra lại toàn bộ giao diện để đảm bảo website hiển thị đúng và đẹp. Bạn có thể kiểm tra thủ công bằng cách co giãn kích thước trình duyệt hoặc sử dụng các công cụ hỗ trợ check responsive online. Ví dụ điển hình website của DNCLOUD là thiết kế chuẩn responsive, bạn có thể co giãn kích thước trên các thiết bị khác nhau.
Lời kết
Bài viết trên đã giúp cho bạn được tổng quát về responsive là gì? Lợi ích khi thiết kế website responsive trong doanh nghiệp. Hy vọng bài viết này sẽ cung cấp thông tin giúp ích đến với bạn. Nếu bạn đang có ý định thiết kế website chuẩn SEO và có responsive để nâng cao trải nghiệm người dùng có thể liên hệ cho DNCLOUD – Thiết kế website chuyên nghiệp.
Tìm hiểu thêm về dịch vụ, vui lòng liên hệ:
Hotline: +84.903501936
Email: [email protected]

